Overview
- Favourite resources: time, documentation, open source projects - other peoples code 😈, getting-started guides, OReilly books, WWDC, Hacker News, YouTube
- Learning style: building projects, transitioning to books and videos when lack of knowledge slows me down enough.
- Habits: learning and working on projects become automatic over time. Take a look at Atomic Habits if you're interested in setting your life up with productive systems. Or sign up for a weekly thought provoking newsletter.
Geojsons, a GeoJSON editing app
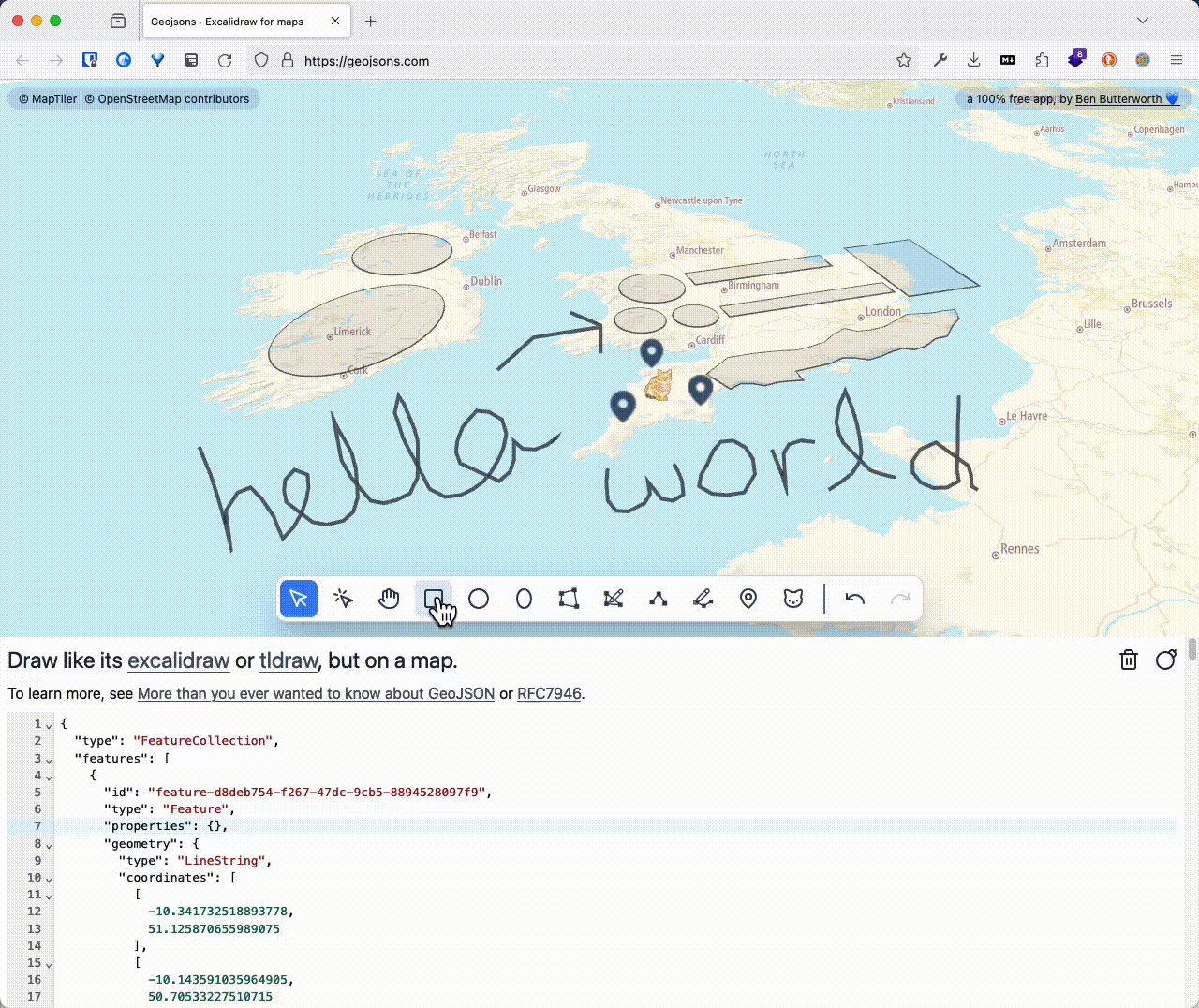
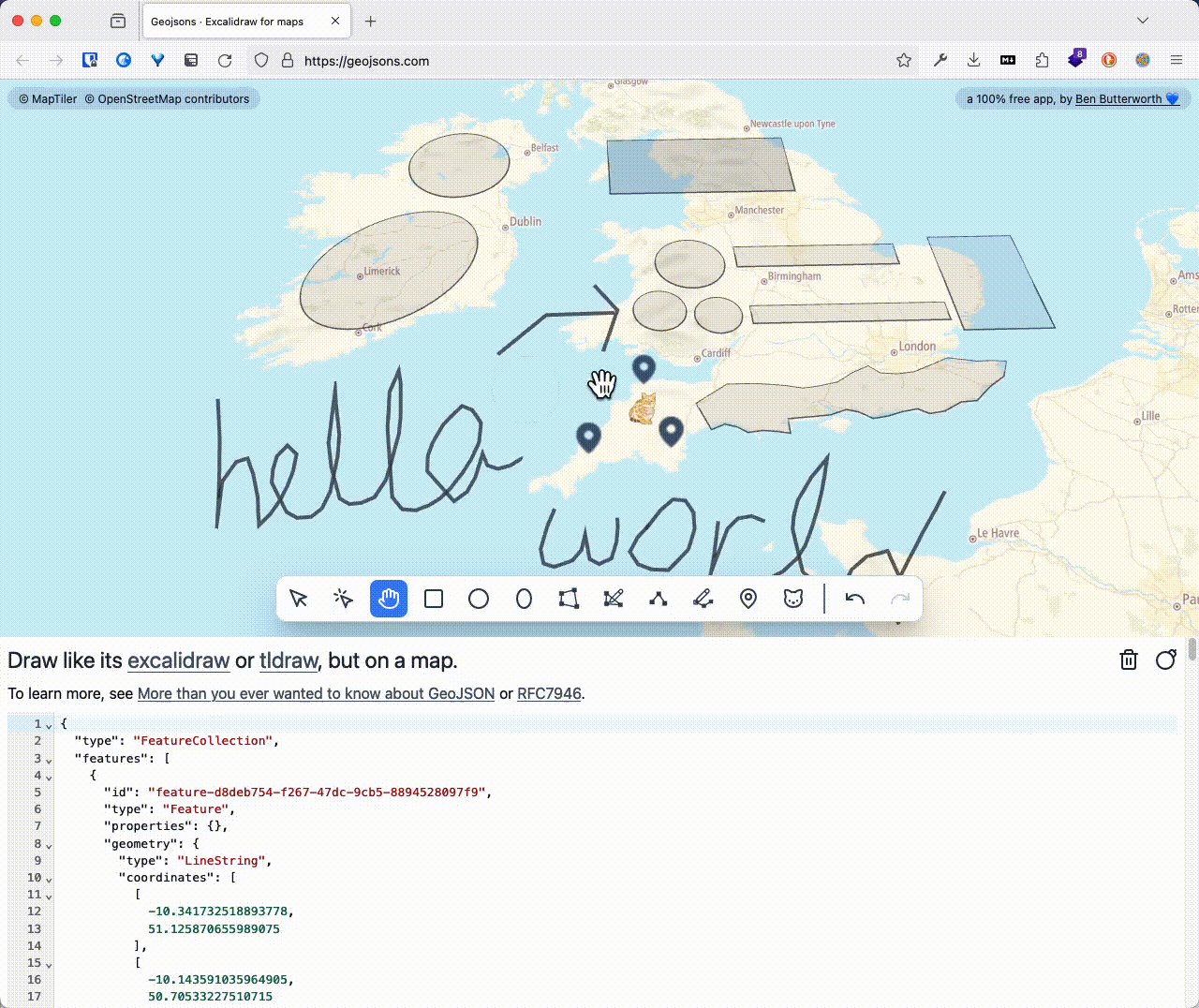
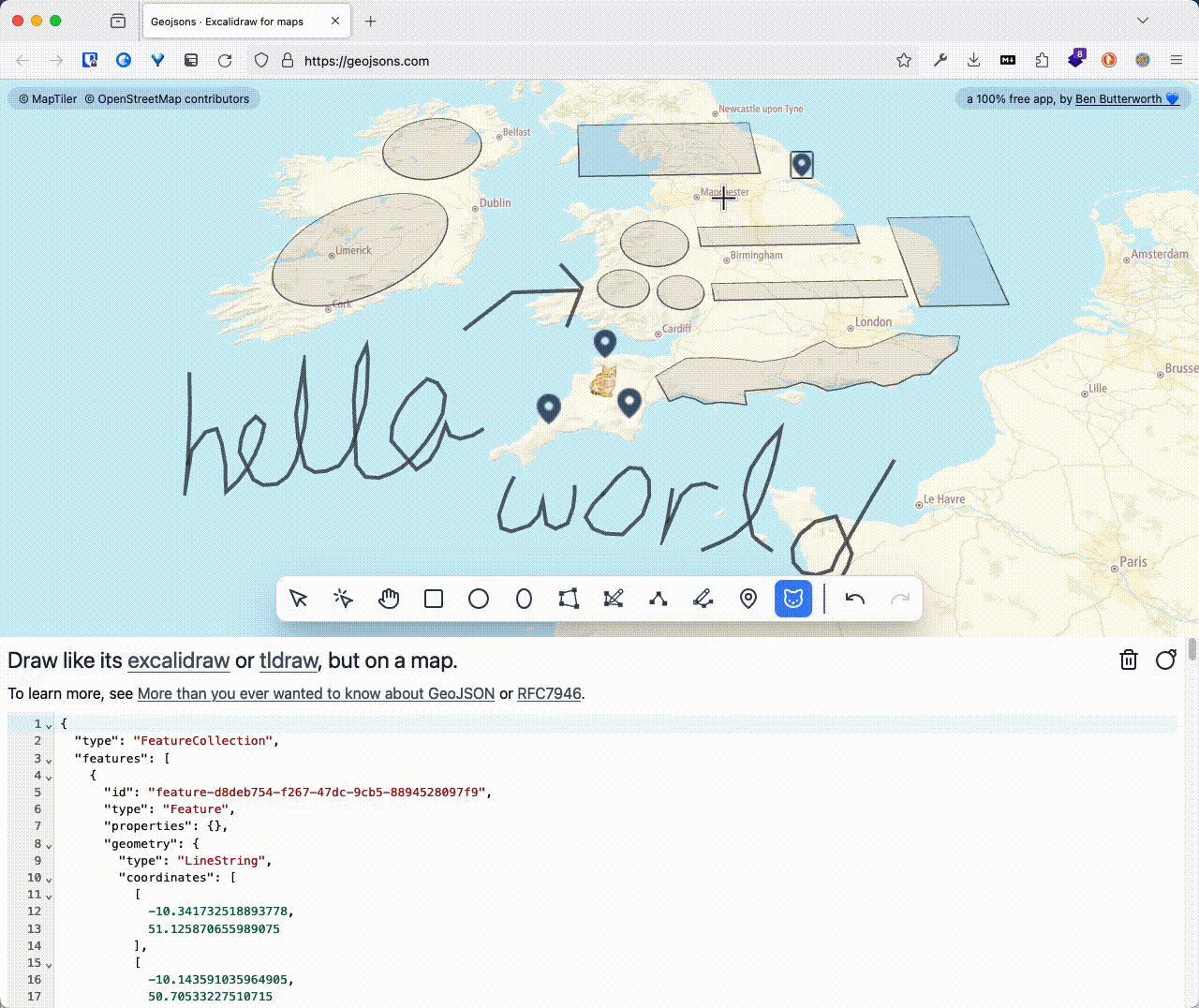
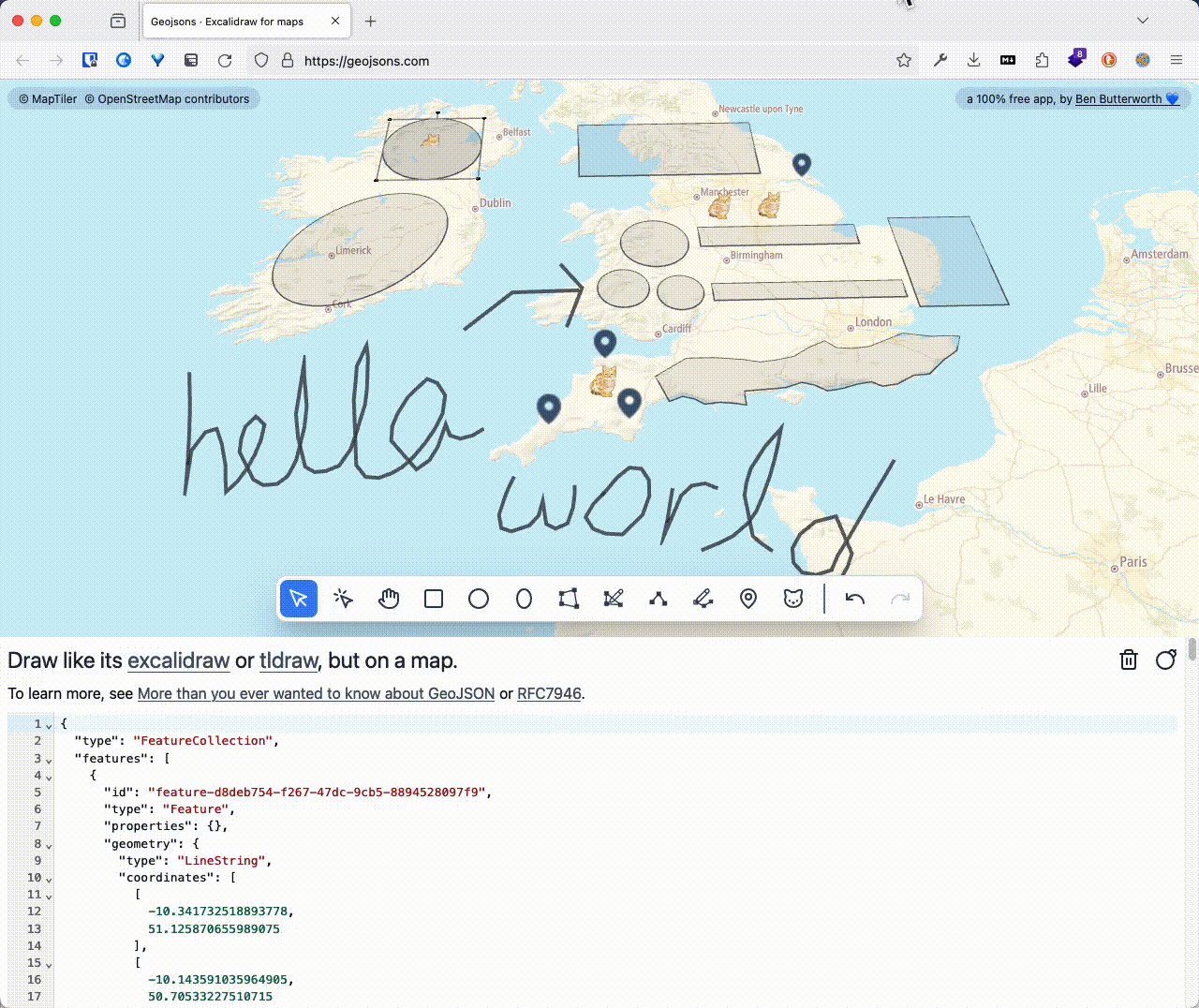
Geojsons.com is a free, open source app for editing GeoJSON intuitively. I modelled the interactions based on Figma, tldraw and excalidraw. For example, switching tools using the keyboard, holding spacebar to drag the map, and undo/redo functionality which includes undoing/redoing selections (not just changes).

Interesting tools that I learnt and used along the way include Zustand for state management, CodeMirror for a JSON editor, maplibre, deck.gl, and maptiler for maps, and nebula.gl for actually editing GeoJSON. I really really like Zustand: I can still use Redux Devtools for debugging, I still have have one-way data flow like Redux/Flux, but without the added verbosity or complexity. My previous project, TalkDash used Solid.js signals, but my gut feeling is the explicit, single store is easier to reason about.
One challenging thing to get right was the state synchronisation between my application's global store (Zustand), the map state (nebula/deck.gl's GeojsonLayer), and CodeMirror's state. Admittedly, the other hard thing about this project were some CSS issues related to scrolling inside resizable containers 😂️. I also contributed a new mode to nebula.gl.
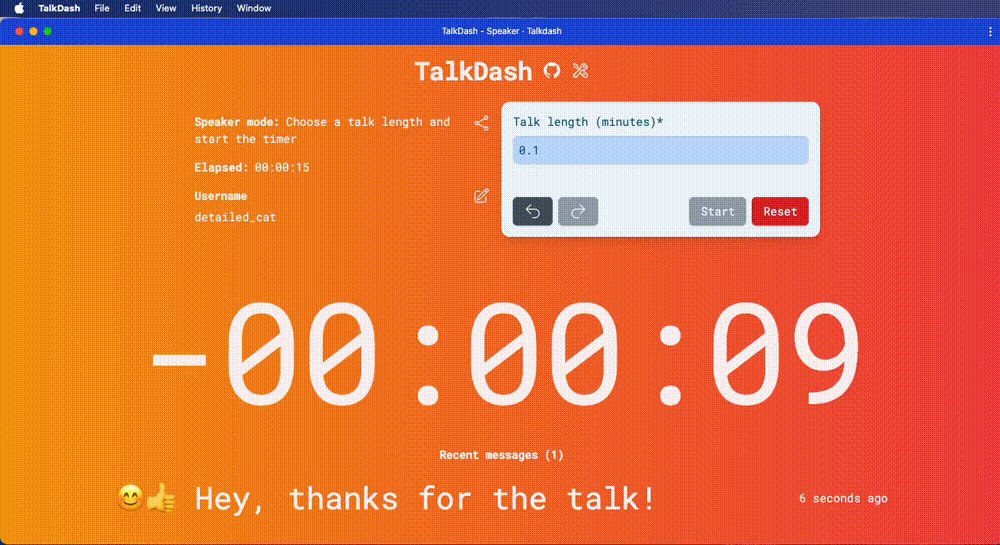
TalkDash, a timer and messaging app
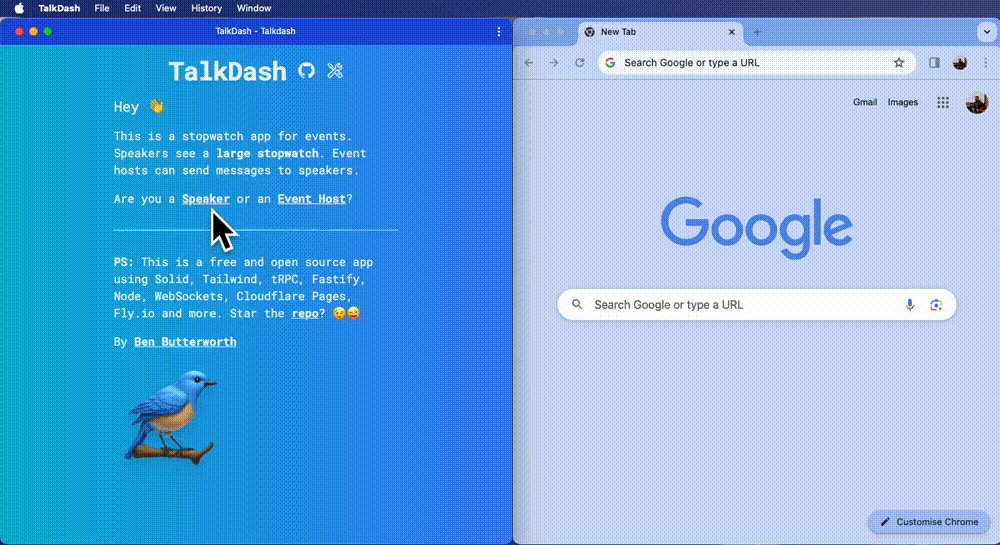
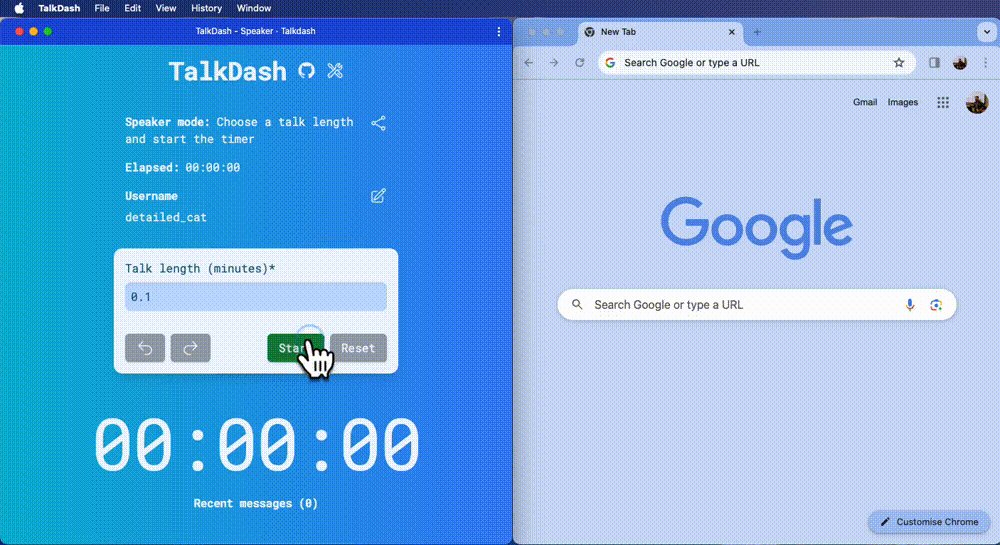
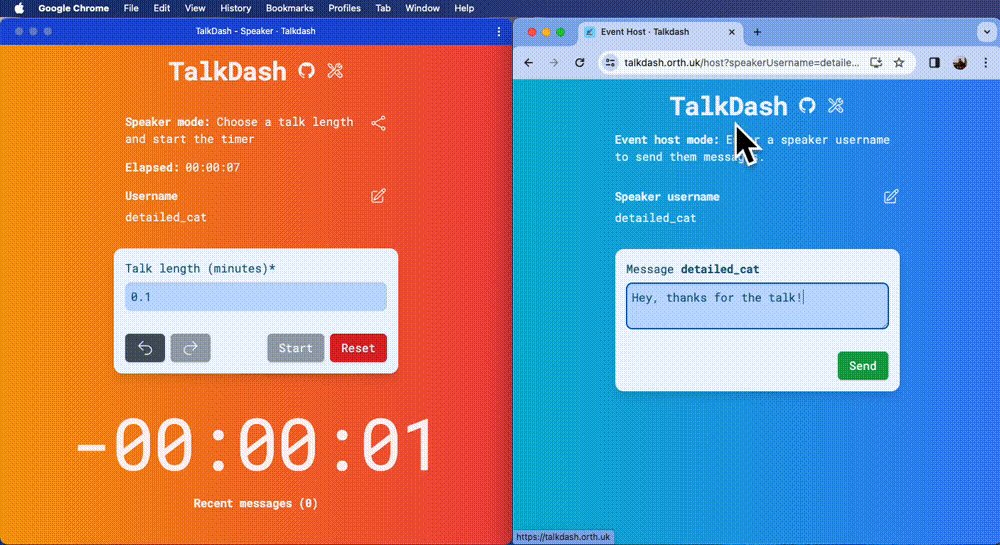
TalkDash is a timer app for events with AI 🪄🦄. Speakers see a large timer that expands to fill the window. Event hosts can send messages to speakers. You can remind speakers to repeat audience's questions, how much time they had left, without interrupting them or blocking the audience. I was previously showing my mobile phone to the speaker using an Android app, but it was too small and speaker couldn't see it. It also has a timer and stopwatch.

On the tech side, I had fun playing with SolidJS, Solid Router, Tailwind, ARK UI, integrating tRPC with Fastify and using Cloudflare Workers AI. I also played with Typescript's nodenext config for module and moduleResolution, which requires relative imports end with .js. Free and open source.
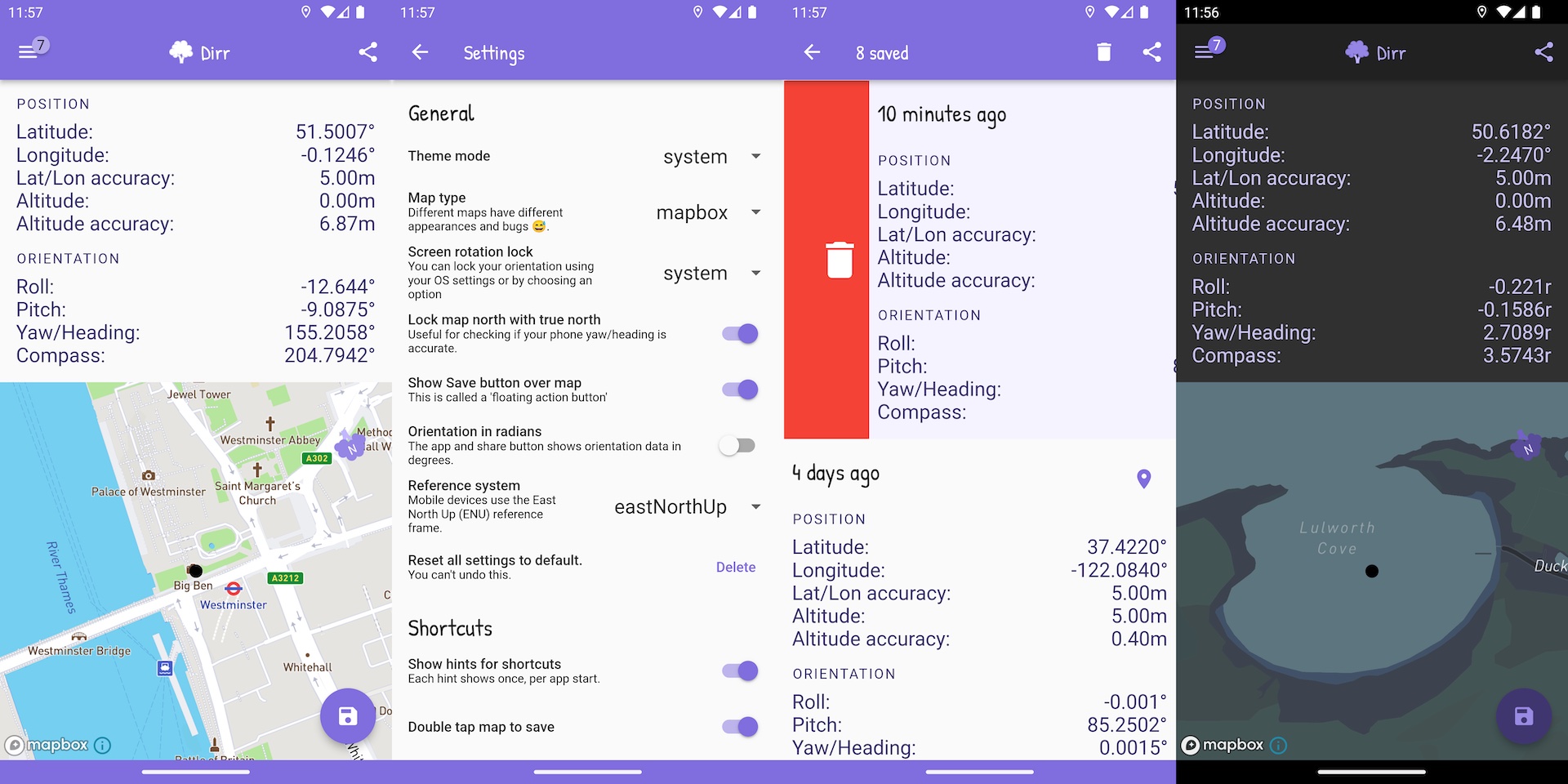
Dirr, a GPS, compass and orientation app
Dirr is a mobile app for iOS and Android, which allows you to save your location and orientation (compass, roll, pitch, yaw) locally. You can then share your saved data with others apps or people. This is a basic utility app which helps you collect location and phone orientation efficiently. It also renders a map of your location, so that you can ensure the compass is somewhat accurate. Supports light/dark mode, changing reference frames (ENU, NED), units (degrees, radians) and shortcuts to make things quicker (e.g. double tap the map to save). I spent some evenings and weekends in November 2022 to develop this app, using Flutter. Warning: the app may sometimes crash on launch on Android if you use the Mapbox map provider (Github issue).

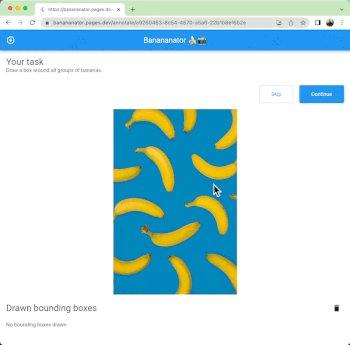
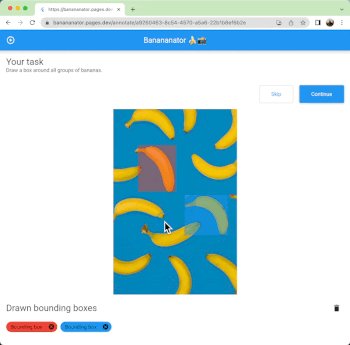
Banananator, a data banana annotation app
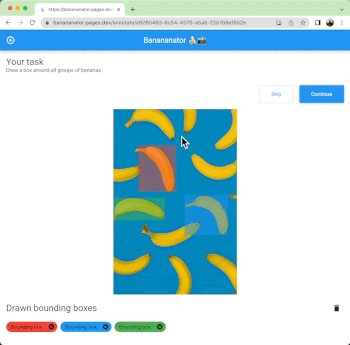
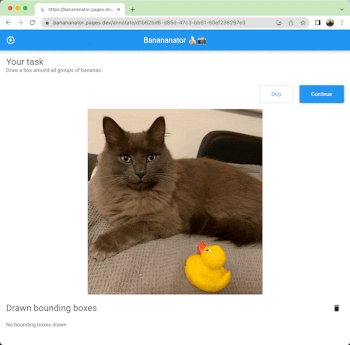
A demo app built for a workshop for adding offline support to Flutter. The app was built in a few days: it lets users upload photos to be annotated, and allows other users to annotate them by drawing bounding boxes. It's on GitHub, and runs on all platforms: Web, Android, iOS, macOS, Windows and Linux. The client app was made in Flutter, and the backend was made using Cloudflare-related tools (Pages, Workers, R2, Hono, and D1, Serverless-database/SQLite-on-the-edge currently in Alpha). Currently, the app costs £0 to keep running. Try it on https://banananator.pages.dev. There are many things I would improve on:
- Image resizing. Resize images in Cloudflare workers in WebAssembly instead of sending original images to each client.
- Authentication and authorisation
- Support any image mask shapes (free drawing or polygons) instead of just drawing bounding boxes.

Push, a Flutter package for push notifications
Push is a flutter package designed to handle push notifications - including background notification, alert notifications and notification taps. Users can avoid using Firebase on all platforms except Android - for example, on iOS, they can use APNs directly.
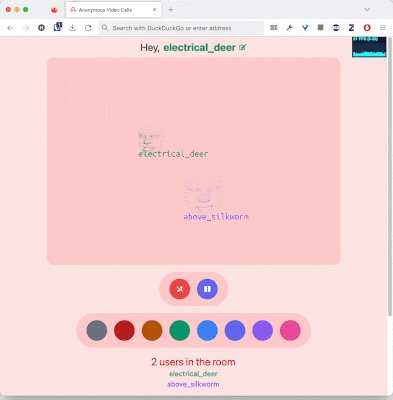
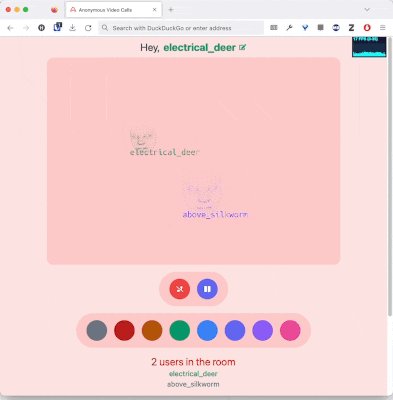
Club2D, an anonymous video calling app using machine learning
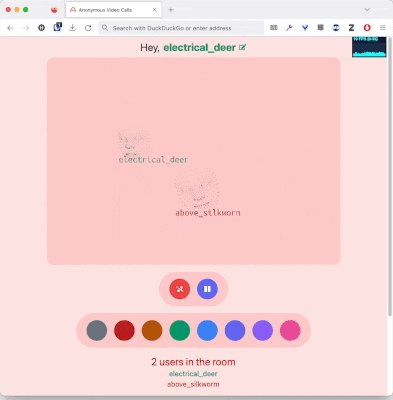
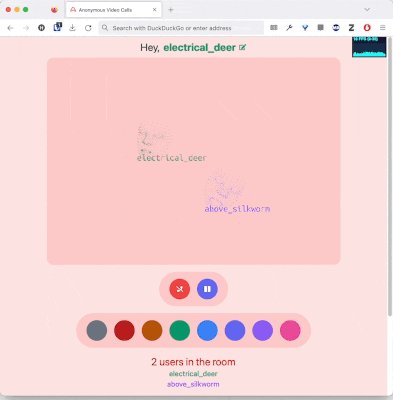
A blog post about this is here. Club2D is an anonymous video calling app inspired by the Memoji feature available on FaceTime, and allows emotions and face gestures to be shared with others without revealing someone's identity, background, disability or ethnicity. You should try building random projects which interest you because it will help you learn a lot faster than reading books or watching tutorials. Before this project, I did not know how to do 3D rendering (three.js), machine learning in the browser (MediaPipe/ TensorFlowJS), static site generation (NextJS), realtime/ event driven behaviour (Ably), nice CSS styling (TailwindCSS), and only knew a bit of ReactJS, CSS, Cloudflare and Firebase. I'm quite proud of what I made, and was delighted to see many my colleagues impressed by it as well. You can try it at Club2D.orth.uk. In doing this, I managed to ask and answer questions on StackOverflow, and am also proud to see my reputation reach 6.1k.

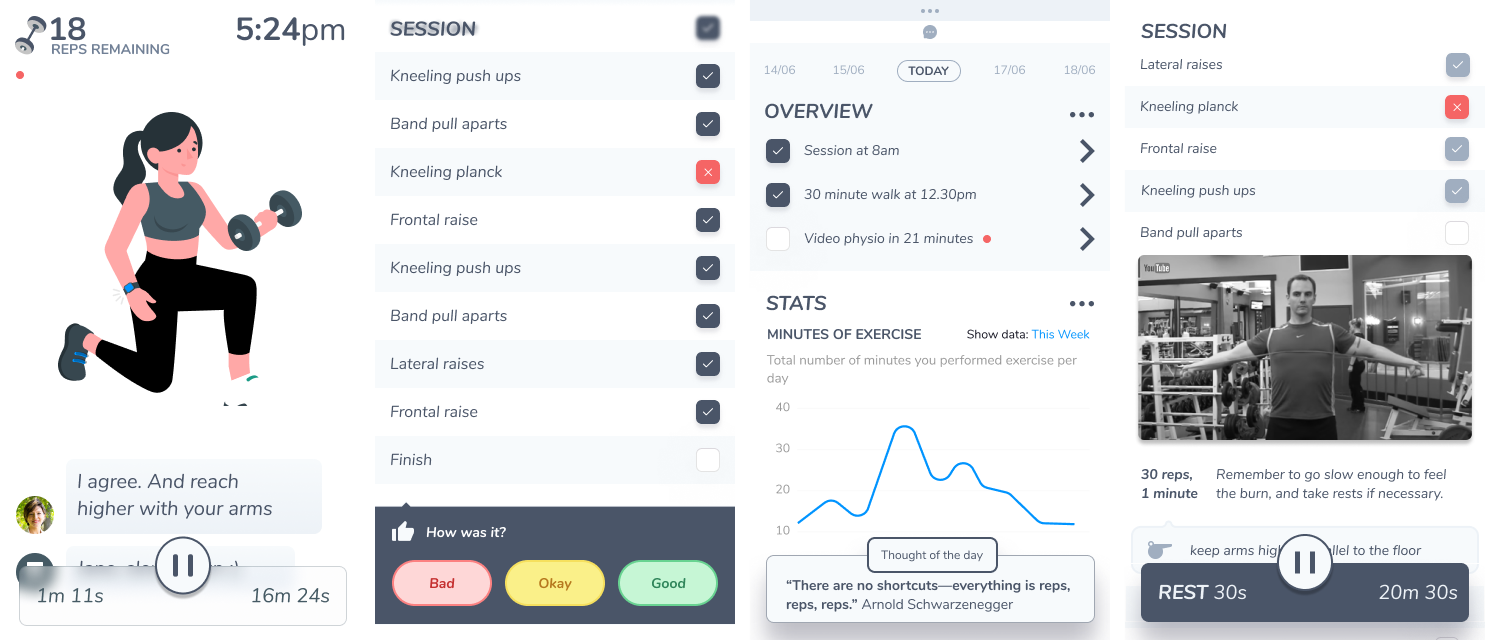
A physiotherapy app
When building an app, it's important you think about the user experience to make sure you build something useful and spend your time wisely. Here are 4 example screens I designed over a few hours using Figma.

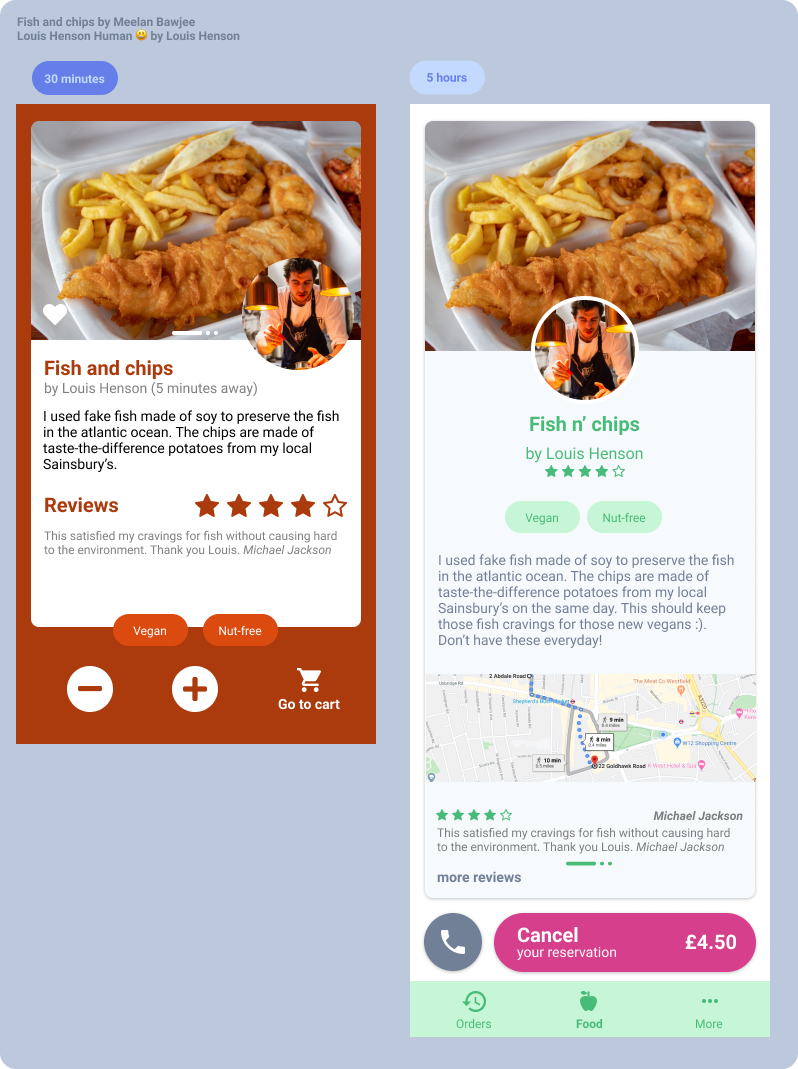
Cheffresh
Cheffresh is a Flutter app made during the 48 hour Flutter International Hackathon 2020, with 2500+ participants. (GitHub)
First, I started with sketching the UI on paper. Then, when designing the UI digitally in Figma, I kept in mind the tips from the Refactoring UI book. Then I coded it up in VSCode, Dart and Flutter, together with my team.
 (Fish and chip image by Meelan Bawjee and Louis Henson (chef) by Louis Henson).
(Fish and chip image by Meelan Bawjee and Louis Henson (chef) by Louis Henson).
Beam'd
A physiotherapy app which uses 3D pose estimation on both Android and iOS devices. I am still working on this, but the UI I designed using Figma can be found here.
DeepTex
- An unreleased Flutter application which uses Tensorflow Lite and deep learning to classify LaTex characters that the user draws on the screen. You might wonder, "where do I have the dataset of hand-drawn LaTex characters?". The answer is, I don't, and am making the mobile app to allow users to draw the characters based on a provided character, to crowdsource the dataset. This project is still in development.
Foodprint
Foodprint is a mobile app that calculates the carbon footprint of food from a picture or receipt.
- iOS and Android app: I learnt React Native over Christmas and published an app. I used React Native, NodeJS, GraphQL and Firebase. This involves meeting strict Apple Store guidelines and not-so-strict Play Store policies. I used CodePush to deploy code changes without going through another app review process.
- Landing page, a progressive-web-app (PWA) built using React & Gatsby. Built in 5 hours. I also use Gatsby for this blog.
What I would do different in a future app:
- User testing/ research: ensure people would actually find value in the app. Build features they want
- User analytics/ logging: track user actions and crashes.
- Use Flutter: Animations in React Native is more difficult, and its bridge architecture limits certain types of applications.
- Use Firebase to its potential: Firebase has a lot of functionality and I'm keen on using them to provide cool features to new users. These features include Dynamic links, MLKit/ machine learning, hosting.
- More tests?: Learning to test is definitely learning a new form of programming. We had 60% test coverage on the mobile app, because UI's are harder to test. I'll reserve full test coverage for apps that need long term maintainability though.
Reimbursr
Reimbursr is a React Native mobile app that allows you to get instantly reimbursed by your company for expenses. You take a picture of your receipt, and the value of the receipt is automatically added to your bank balance using ThoughtMachine's banking APIs and Computer vision. Above a certain dollar/ currency amount, you need approval from a manager to get the refund. We used NodeJS, NestJS, React Native and Python (for computer vision and related logic). The application used secret (NDA) code by Thought Machine that we aren't allowed to share, so unfortunately you can't try this app. ThoughtMachine invited us to demo in front of their whole company (~100 people) and have some food there too. I was also given "the hard thing about hard things" by Ben Horowitz, the exploding kittens game, among other things.
CalendarMD
First, I wrote javascript code to programmatically delete hundreds of calendar events I accidentally added to the wrong Calendar. Google ~Calendar doesn't let you undo adding events, or delete many events at once. I wrote a script to search through all events in a calendar and delete them. Then, I met React Native at a meetup in London. Because React Native apps are written in JavaScript, I could re-use the code in a mobile application, and release it to Android Play Store. Voila, my first application.
LeonHack
A weekend of Leon 🍔 Food and WebSockets 🔌. We built a IoT solution which counts the number of food items on the 'hot path', the area between the kitchen and the front of the shop. Food on the hot path needs to be thrown away if not sold within a certain time. I built a webapp, and connected it to a backend to update the UI instantaneously, when food is taken or added to the hot path. I spoke with and presented to the Leon Team, including the Founder. This allows Leon kitchens to be more efficient, cooking more when food is needed, instead of waiting for the frontline staff to verbally communicate with them. Personally, I had too much Leon vegan burgers in one weekend, and started feeling a little sick. They taste good once in a while though 🥄.
Parking and driving mobile app
This app allows you to get driving navigation reminders to nearby parking lots based on events on your Google Calendar. I worked on the JavaScript code related to Google Maps and Google Calendar API, and worked with 2 experienced engineers who knew Ionic, the cross platform mobile framework.
Terraform & Clouds (AWS, GCP, Managed Hosting)
I was curious what infrastructure as code (IAC) was. So I used Terraform to deploy Cloudflare DNS records (email/ MX, A, etc), EC2 instances for AWS with the correct network configuration. This means I can deploy and destroy the configuration whenever I want, without having to remember or write down the configuration I used before. Highly recommended! I evaluated terraform, AWS and self-hosting as an alternative to managed-hosting (GoDaddy) for a website with 3000+ unique visitors each day. In the end, we stayed with managed-hosting, but moved their website to a different provider, HostGator.
Career website web scraper
A python application to filter companies with rating > 4★ on Glassdoor. My python app scraped all the companies on the website, browsing through different pages, and making a list/ array of company names. Then, it would query Glassdoor and webscrape that too, showing only the companies that have a rating of more than 4. I write this in 2018, after realising many companies at some careers fair were hiring because they had very high turnover, and a very low glassdoor rating, suggesting their team had left them for better avenues 🤔. Should I be putting this here?
Issues I faced:
- Glassdoor does not have an API, and I had to webscrape the website. I had to pick the first company in the search results for the company name, and sometimes these search results were wrong.
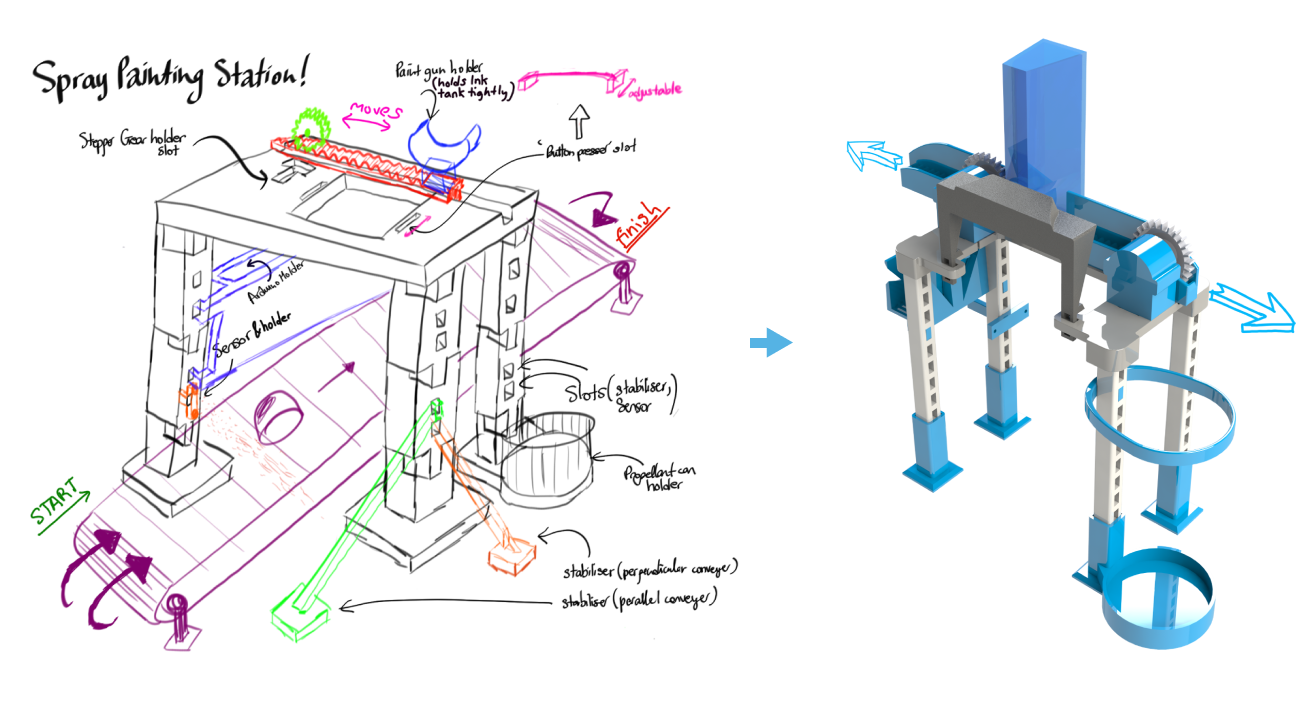
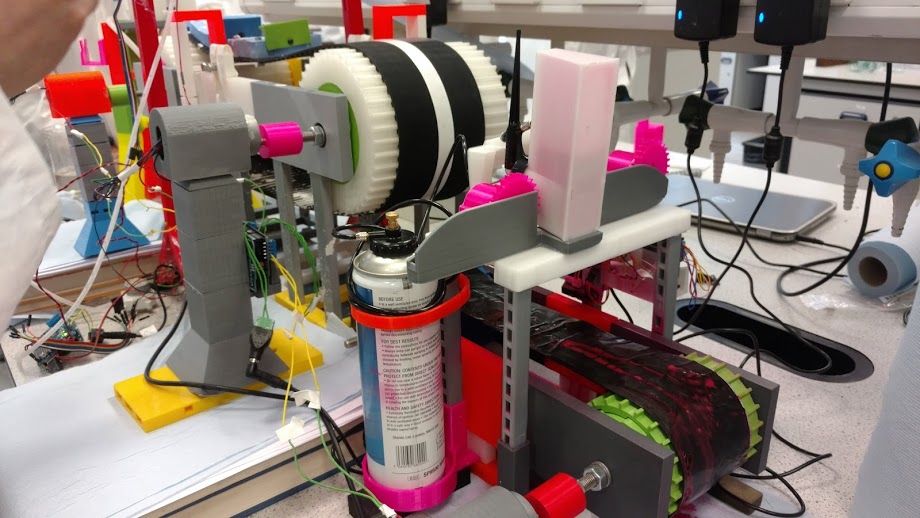
Automatic painting machine
- For a university project in 2017, I did some basic Arduino programming, and used an Arduino, infrared sensors, stepper motors and 3D printed parts I designed myself. One of the first few concept sketches on the left led to a later design on the right. Thinking back, it was kind of an overcomplicated design, but I liked how it worked and the organising professor said he was impressed 😃.

 .
.
Event posters
At university, I made posters using Photoshop (and sometimes Illustrator). Here are some: